Coral Brown
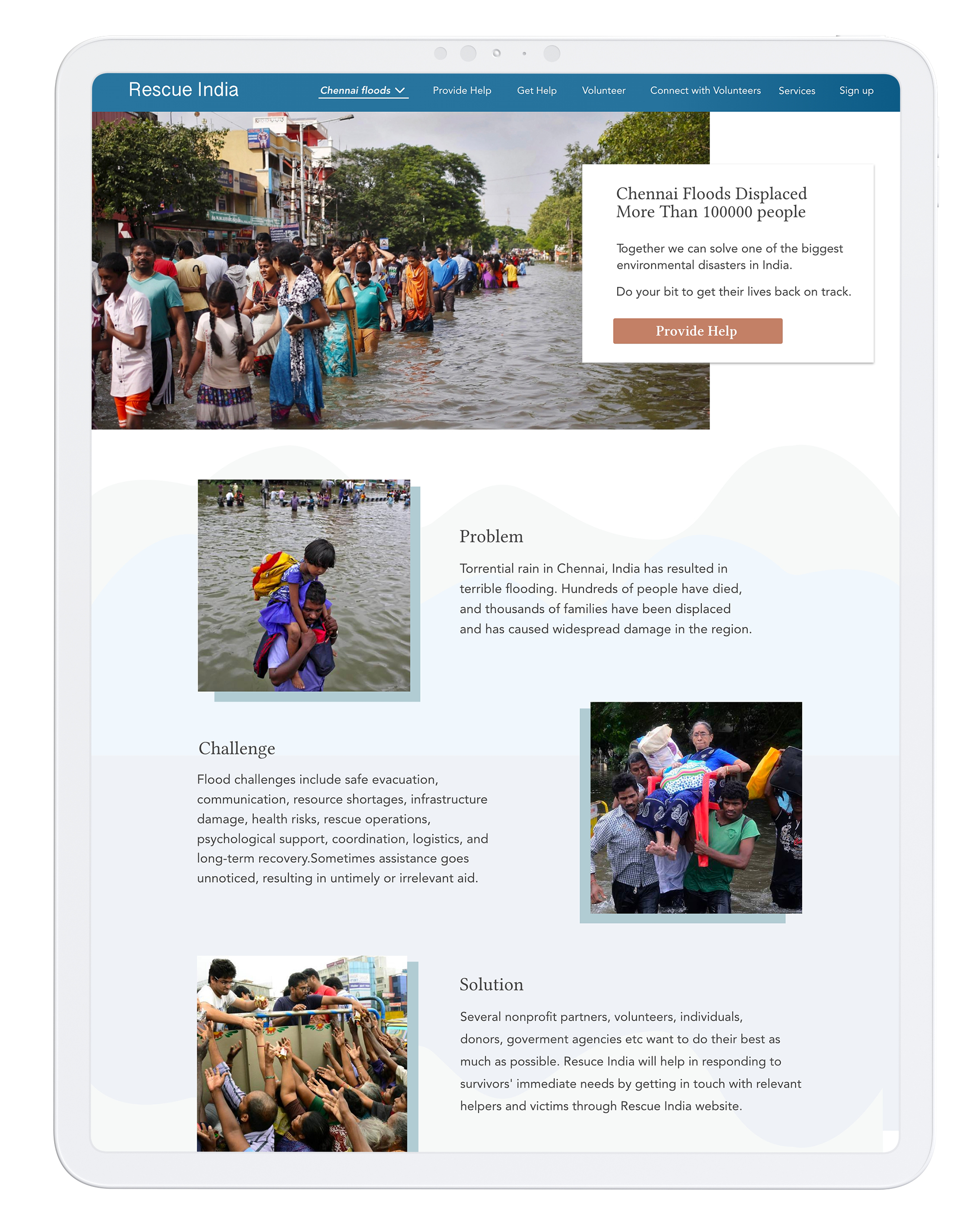
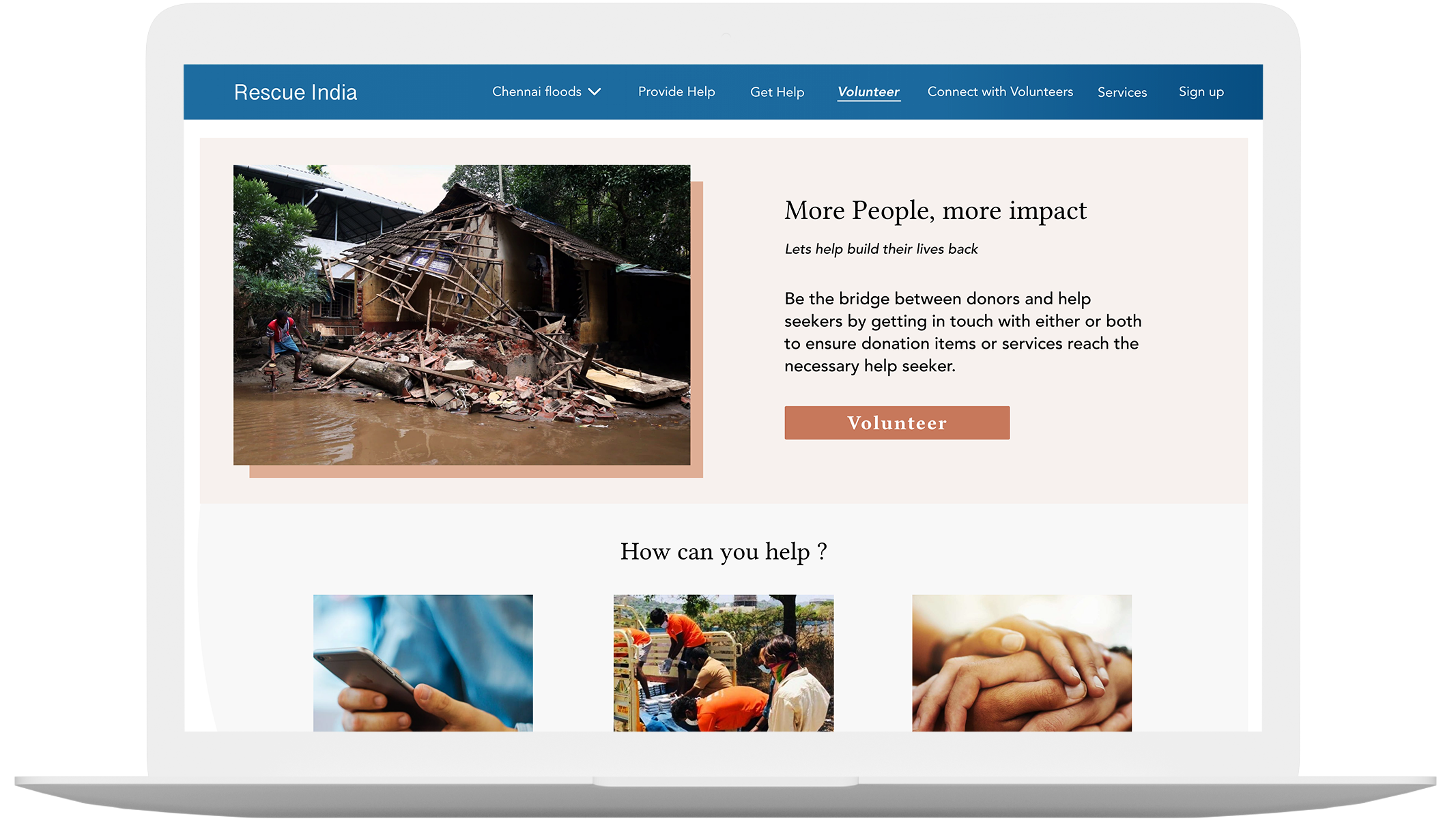
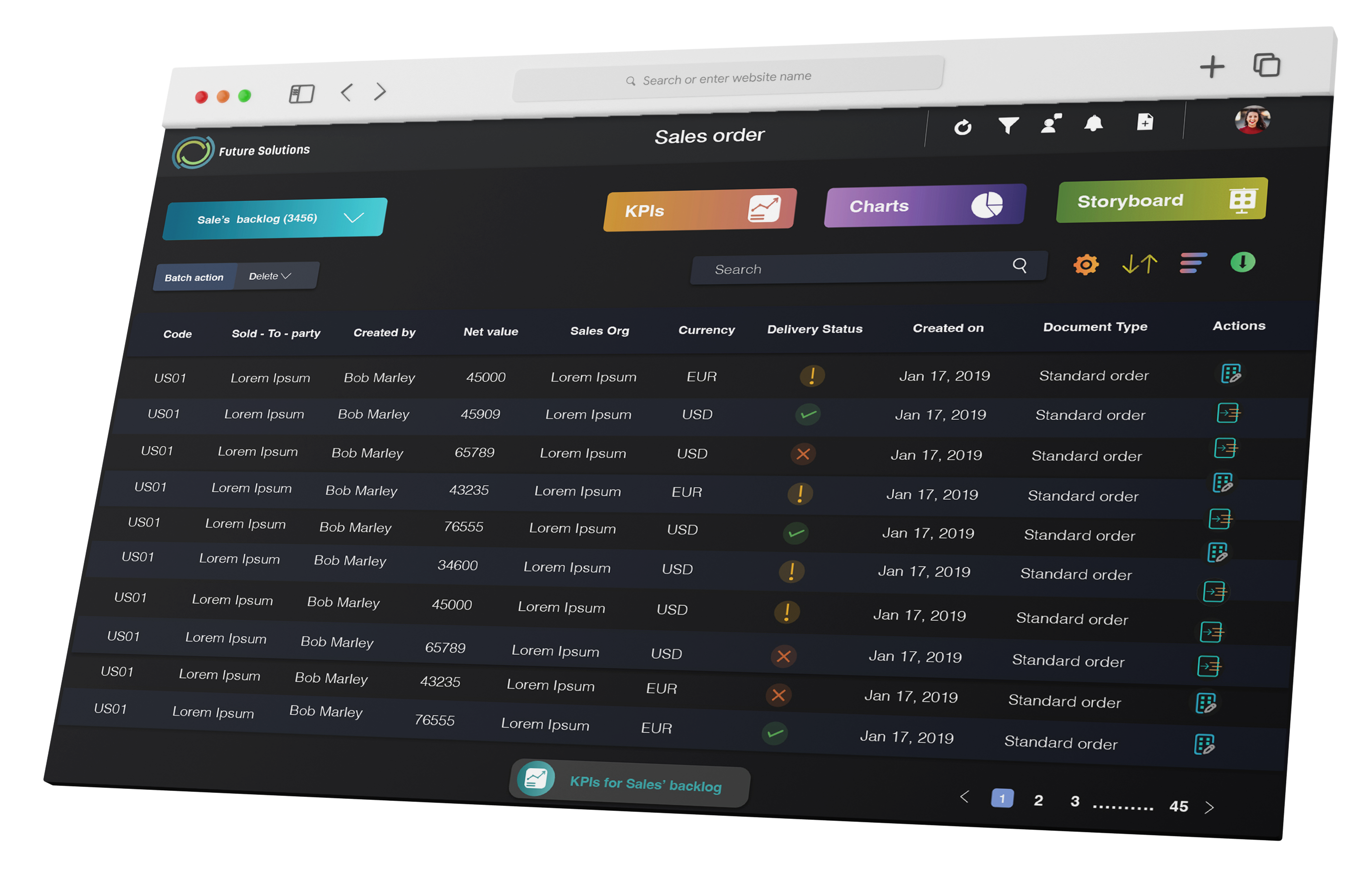
Conveys, energy Encouragement & optimism
Used for Call to action color
Dark Teal
Conveys clarity, open communication & practical thinking
Used in the header
Warm mustard
Conveys happiness, and hope
Used As complimentary color to distinguish items
Sage grey
Conveys modesty & neutrality
Used as a tertiary complimentary color for UI